那麼我們要如何為元件們上樣式呢? 如果你有用過 React 或 JSX ,可能會直覺想到在行內設定,就像這樣:
<Text style={{color: 'red'}}>Hello World</Text>
在要調整的元件標籤設定 style={} ,並在裡頭包覆一個物件。物件裡屬性要改成小駝峰寫法,值除了數字外均以字串包覆。因為是物件的關係,要放第二個屬性時,只要用逗號串接就可以了。
<Text style={{fontSize: 20}}>Hello World</Text>
<Text style={{color: 'red', fontSize: 20}}>Hello World</Text>

Tips :或許你會注意到,在 fontSize 的部分我沒有放上 px ,而是直接指定一個數字,這是因為 React Native 中使用 dp 來做尺寸單位。由於現在手機尺寸和解析度差異甚多,使用 px 當作單位會出現在不同解析度上大小不同的問題,因此 Google 定義出一個單位叫 dp 。當我們使用這個單位設定長寬時,不論在怎樣的手機螢幕密度中,看到的大小都會一樣。
畫面上雖看起來有正確顯示,但若你有裝 ESLint ,應該會發現一段警告: eslint(react-native/no-inline-styles) 。是的,這並不是推薦的寫法。在 React Native 撰寫樣式時,我們會引入 StyleSheet ,並用 StyleSheet.create({ }) 來建立該元件會用到的樣式:
import {StyleSheet} from 'react-native';
function App() {
return ( …省略 )
}
const styles = StyleSheet.create({
dangerText: {
color: 'red',
},
lgText: {
fontSize: 20,
},
});
export default App;
寫法上和前面所介紹的一樣, styles 是個物件,屬性用小駝峰寫法,值除了數字外都要以字串給出。不一樣的是,我們能賦予一些類似 CSS class 的名稱來讓樣式重用性更高,也更好維護。習慣上我們會先撰寫 Functional Component ,並把 styles 放在最後面。
而引入樣式上也很簡單,只是如果要同時引入兩個樣式,記得用「陣列」來包覆。像我的編輯器儲存時,如果沒有包覆陣列,編輯器會很「貼心」的自動用一個小括弧幫我包住東西。但用小括弧包住時,是沒辦法正確讓所有樣式被套用的,只會套用到最後一個樣式而已。
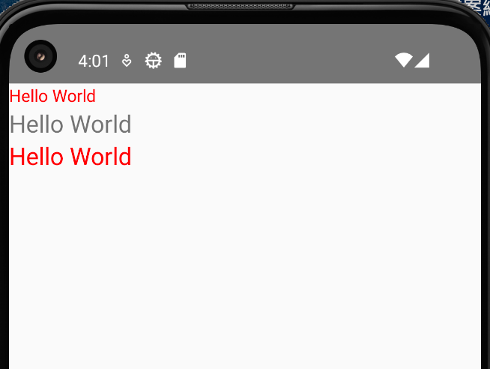
<Text style={styles.dangerText}>Hello World</Text>
<Text style={styles.lgText}>Hello World</Text>
<Text style={[styles.dangerText, styles.lgText]}>Hello World</Text>
最後,回來解釋為什麼在 React Native 裡必須使用 StyleSheet ,而不是直接在行內處理就好。
首先當我們透過 StyleSheet 建立樣式物件時,他會建立一個 ID ,日後再次渲染元件時,會用 ID 當憑證,不用一再重複建立物件與渲染的動作,效能會比較好。第二,樣式放在行內其實是很難維護的,完全無法重用。如果和他人一起開發,很容易導致每個人寫的樣式都不同,日後要統一時,必須一行行核對個沒完沒了等問題。為了 App 本身和開發者的肝,還是乖乖用 StyleSheet 吧!
